神奇的table-layout属性
html表格table中有一个很神奇的属性table-layout,当你不指定的时候,它采用的是默认的table-layout:auto方式显示。
为什么说这个属性奇怪呢?举几个栗子。
首先我设置一下页面的基本css样式
html {
background-color: #eee;
}
body {
width: 400px;
margin: 0 auto;
background-color: #fff;
}
table {
border: 1px solid #78bc6f;
width: 100%;
}
table td {
border: 1px solid #ccc;
}
当表格的有一列内容很长,另一列内容很短时,肯定是长的那一列宽度会比较宽,这个应该看起来还算合理。
<table class="table1">
<tr>
<td>内容1内容1内容1内容1内容</td>
<td>内容2而且我还很长内容2而且我还很长内容2而且我还很长内容2而且我还很长内容2而且我还很长</td>
</tr>
</table>
它显示成这样

你可以查看这里的代码
See the Pen 表格1 by Leevare (@leevare) on CodePen.
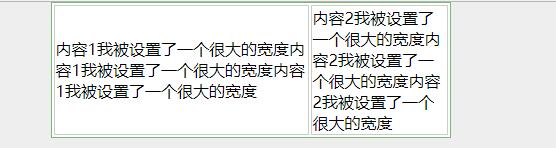
但是,如果我设置了td的宽度的话,而且还设置的是一个很大的宽度,如下代码
<style>
table.table2 td:first-child {
width: 2000px;
}
table.table2 td:last-child {
width: 1000px;
}
</style>
<table class="table2">
<tr>
<td>内容1我被设置了一个很大的宽度内容1我被设置了一个很大的宽度内容1我被设置了一个很大的宽度</td>
<td>内容2我被设置了一个很大的宽度内容2我被设置了一个很大的宽度内容2我被设置了一个很大的宽度</td>
</tr>
</table>
它们却并没有按照我设置的宽度来显示,而是根据宽度自动换算为大小比例显示在body里。

你可以查看这里的代码
See the Pen 表格2 by Leevare (@leevare) on CodePen.
另外一种情况,当有一列中包含图片,而且图片很长,有可能超出列,如果我将td设置为超出部分隐藏会发生什么呢?
<style>
table.table3 td {
overflow: hidden;
}
</style>
<table class="table3">
<tr>
<td>内容1内容1内容1内容1内容1</td>
<td><img src="https://www.leevii.com/wp-content/uploads/2018/08/20180817093351.jpg" title="我很长,而且被设置了超出隐藏"></td>
</tr>
</table>
结果设置的超出隐藏根本没有生效,图片依旧后超出表格列。

你可以查看这里的代码
See the Pen yqddQe by Leevare (@leevare) on CodePen.
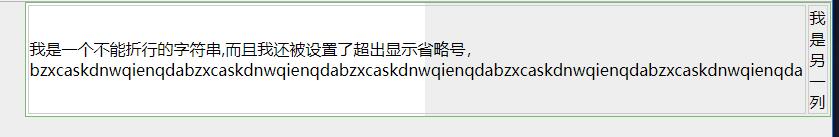
再一种情况,如果表格列中包含一个很长的不可折断的字符串,比如说一个非常长的单词等,那么我设置让其超出表格列显示省略号,会怎样呢?
<style>
table.table4 td {
text-overflow: ellipsis;
overflow: hidden;
}
</style>
<table class="table4">
<tr>
<td>
我是一个不能折行的字符串,而且我还被设置了超出显示省略号,bzxcaskdnwqienqdabzxcaskdnwqienqdabzxcaskdnwqienqdabzxcaskdnwqienqdabzxcaskdnwqienqda
</td>
<td>我是另一列</td>
</tr>
</table>
结果发现它并没有显示省略号,依旧不依不挠的超出列,将我做过的设置视而不见。

你说气不气,完全不听从你的意愿,这个table-layout默认的显示方式感觉有点奇怪。
你可以查看这里的代码
See the Pen vaqqQz by Leevare (@leevare) on CodePen.
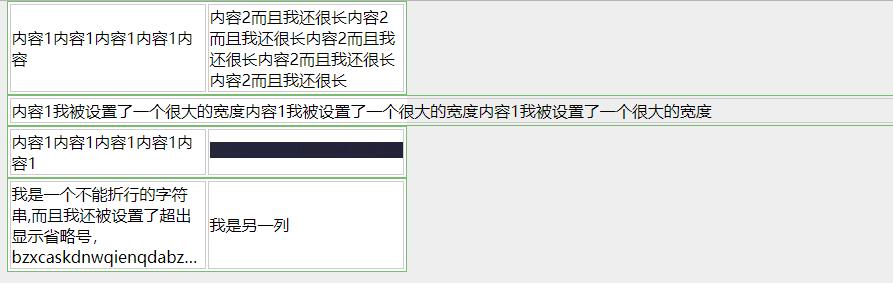
好了,开始献上终极武器table-layout:fixed,大喊一声:“众神归位”,再来看看会发生些什么。
table {
border: 1px solid #78bc6f;
width: 100%;
table-layout: fixed;
}
结果发现全部都按照上面的设置样式来显示了。

你可以查看这里的代码
See the Pen 表格5 by Leevare (@leevare) on CodePen.
table-layout:fixed会在表格的表头宽度设置后,渲染效果就确定了,那么,如果你想显示固定宽度的表格时,搭配table-layout:fixed属性会更好哦。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1300

