js检测横竖屏方法
window.matchMedia()可以获取媒体查询字符串的解析结果。
语法如下:
mql = window.matchMedia(mediaQueryString)
其中mediaQueryString参数是一个字符串,表示即将返回一个新MediaQueryList对象的媒体查询。
使用这个方法可以用来检测横竖屏,只需要传入(orientation: portrait)。
var mql = window.matchMedia("(orientation: portrait)");
function onMatchMeidaChange(mql){
if(mql.matches) {
// 竖屏
}else {
// 横屏
}
}
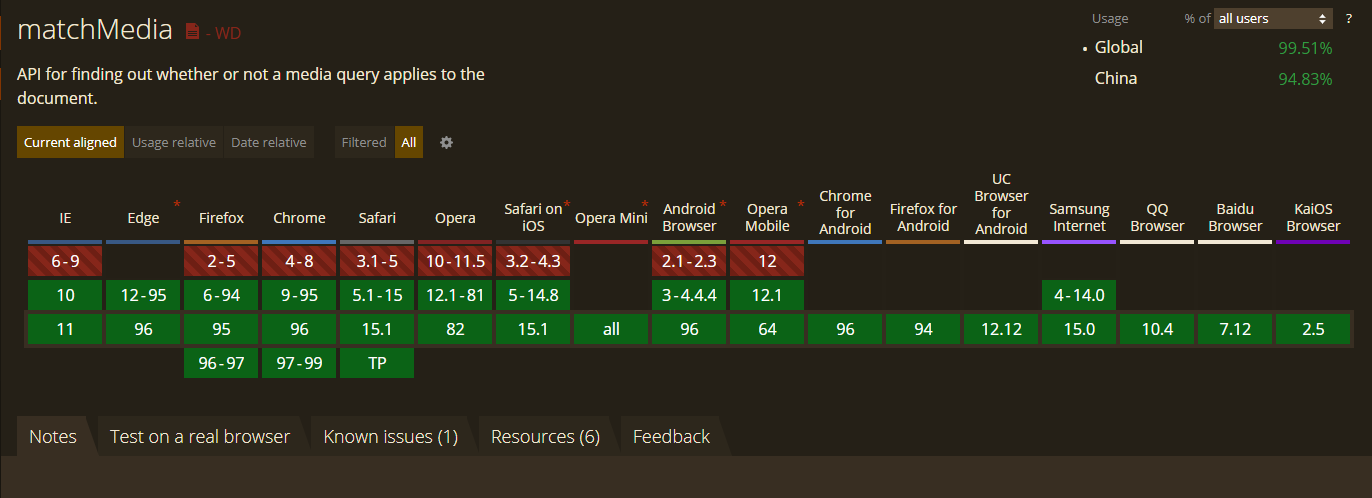
该属性的支持如下:

可见该属性基本不存在什么兼容性问题,所以用来检测横竖屏的话,是一种好的办法。
本文内容整理自:https://aotu.io/notes/2017/01/31/detect-orientation/index.html
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=2271

