CSS中的BFC
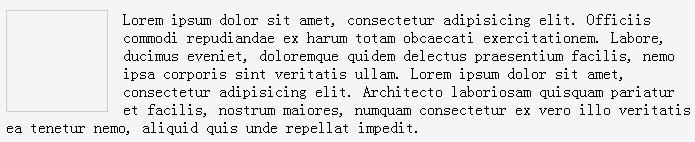
当使用左右两栏布局时,当左边的元素左浮动时,右边的元素便会在左侧元素的周围环绕显示。
html代码如:
<div class="container">
<div class="box"></div>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis commodi repudiandae ex harum totam obcaecati exercitationem. Labore, ducimus eveniet, doloremque quidem delectus praesentium facilis, nemo ipsa corporis sint veritatis ullam. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto laboriosam quisquam pariatur et facilis, nostrum maiores, numquam consectetur ex vero illo veritatis ea tenetur nemo, aliquid quis unde repellat impedit.</p>
</div>
.box {
float: left;
width: 100px;
height: 100px;
border: 1px solid #ccc;
margin-right: 15px;
}
当p元素过长的时候,便会环绕着左侧的div元素显示。

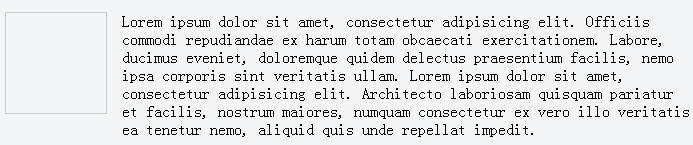
要想让右侧不环绕左侧元素,可以给其添加一个overflow:hidden属性,让其产生BFC效果,那么就会出现如下效果。

可以参见如下代码
BFC简介
BFC(Block Formatting Context)是Web页面中盒模型布局的CSS渲染模式。它的定位体系属于常规文档流。
浮动,绝对定位元素,
inline-blocks,table-cells,table-captions,和overflow的值不为visible的元素,(除了这个值已经被传到了视口的时候)将创建一个新的块级格式化上下文。
上面的引述几乎总结了一个BFC是怎样形成的。但是让我们以另一种方式来重新定义以便能更好的去理解。一个BFC是一个HTML盒子并且至少满足下列条件中的任何一个:
float的值不为noneposition的值不为static或者relativedisplay的值为table-cell,table-caption,inline-block,flex, 或者inline-flex中的其中一个overflow的值不为visible
更多关于BFC的介绍,可以参考这篇文章:理解CSS中BFC
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=581

