Chrome模拟微信浏览器
某些页面加了浏览器判断,必须要在微信端才能打开,但是,为了方便调试,可以使用chrome来模拟微信端来打开这样的页面。具体的设置方式如下:
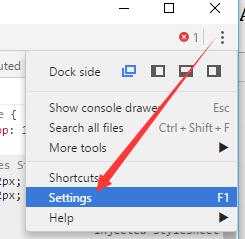
首先F12打开chrome控制台,点击右侧按钮打开设置界面

然后,在设置中选择Divices选项,添加一个设备

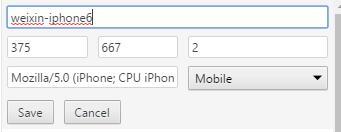
将设备的信息填入到对应的栏目中

UserAgent头信息为:Mozilla/5.0 (iPhone; CPU iPhone OS 8_0 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Mobile/12A365 MicroMessenger/5.4.1 NetType/WIFI。
这样,就设置完成了。
怎么使用呢?先点击控制台左侧的手机按钮
![]()
然后在页面的下拉列表中,选择刚才配置的设备名称即可

全部搞定~
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=637

