网页中如何实现类似毛玻璃效果
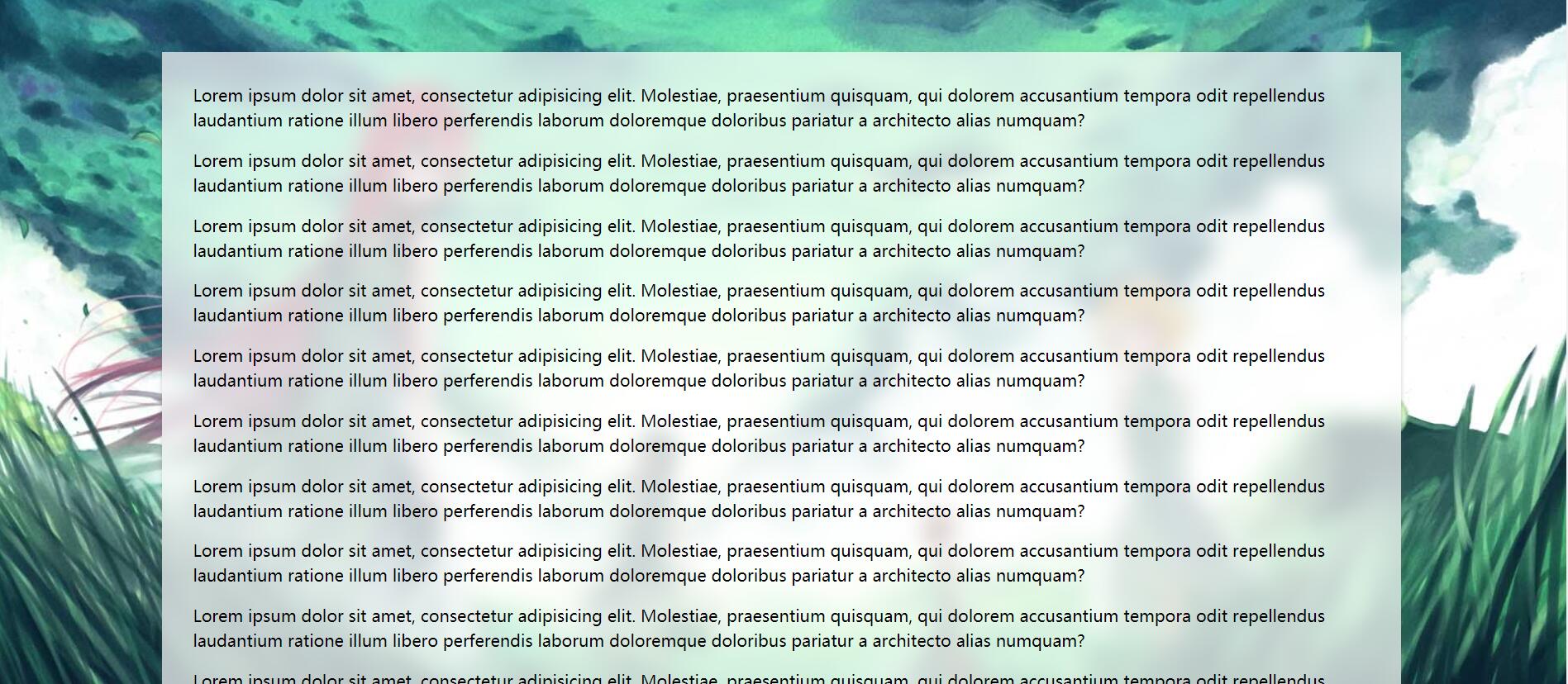
最终实现的,就是类似于下面这样的一个效果

其实现方式如下
html结构
<div class="box">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Molestiae, praesentium quisquam, qui dolorem accusantium tempora odit repellendus laudantium ratione illum libero perferendis laborum doloremque doloribus pariatur a architecto alias numquam?</p>
</div>
css代码
* {
margin: 0;
padding: 0;
}
body {
background: #ccc url("body_bg.jpg") fixed center;
background-size: cover;
}
p {
margin-bottom: 15px;
line-height: 24px;
}
.box {
margin-left: auto;
margin-right: auto;
width: 75%;
background: rgba(255, 255, 255, .8) url('bg.jpg') fixed center;
background-size: cover;
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
最主要的是box上的背景是一张半透的图片。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=757

