使用d3绘制一个饼图
主要用到d3.arc函数计算弧形路径和d3.pie初始化饼图必要数据对象,使用arc.centroid进行中心位置计算。
import * as d3 from 'd3';
const padding = { top: 30, bottom: 30, left: 30, right: 30 },
width = 400,
height = 400,
svg = d3.select('body').append('svg').attr('width', width).attr('height', height)
const g = svg.append('g')
const dataset = [25, 16, 30, 50, 28, 19]
//颜色比例尺
const colorScale = d3.scaleOrdinal().domain(d3.range(dataset.length)).range(d3.schemeCategory10)
//新建饼图
const pie = d3.pie()
//新建一个弧形生成器
const arc = d3.arc().innerRadius(0).outerRadius((width - padding.left - padding.right) / 2)
//给每个扇区新建一个分组
const gs = g.selectAll('g').data(pie(dataset)).enter().append('g').attr('transform', `translate(${width / 2}, ${height / 2})`)
//绘制扇形
gs.append('path').attr('d', d => arc(d)).attr('fill', (d, i) => colorScale(i)).on('mouseover', function () {
const arc = d3.arc().innerRadius(0).outerRadius((width - padding.left) / 2)
d3.select(this).transition().duration(700).attr('d', d => arc(d))
}).on('mouseout', function () {
d3.select(this).transition().duration(700).attr('d', d => arc(d))
})
//绘制文字
gs.append('text').attr('transform', d => `translate(${arc.centroid(d)})`).attr('text-anchor', 'middle').text(d => d.data)
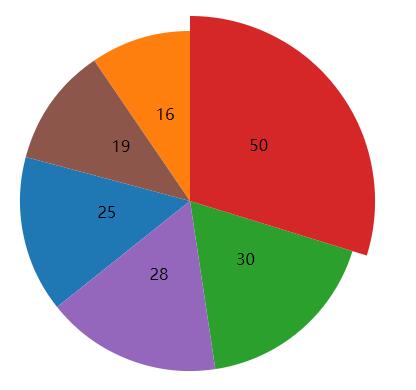
最终实现效果

- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1201

