vue递归组件
一般用来渲染一个树,当树拥有子节点时,以保证其能够正常展开。
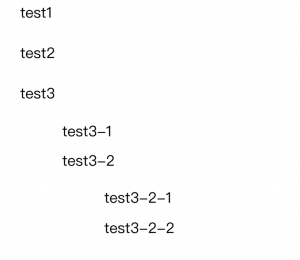
形如如下所示

首先伪造一下数据
export default [
{
title: "test1",
children: [
{
title: "test1-1"
},
{
title: "test1-2"
}
]
},
{
title: "test2"
},
{
title: "test3",
children: [
{
title: "test3-1"
},
{
title: "test3-2",
children: [
{
title: "test3-2-1"
},
{
title: "test3-2-2"
}
]
}
]
}
];
数据看起来比较有规律,每个节点都包含一个title,其拥有子节点的话,就有一个children属性,而且是一个数组,里面包含其子节点的信息,子节点的格式和父节点的格式是一致的。
发现其规律,那么,使用递归来实现渲染。
<template>
<li>
<span @click="toggle">
{{items.title}}
</span>
<ul v-show="canOpen" v-if="hasChild">
<tree-menu v-for="(item, index) in items.children" :key="index" :items="item"></tree-menu>
</ul>
</li>
</template>
<script>
export default {
name: "treeMenu",
props: ["items"],
data() {
return {
canOpen: false
};
},
computed: {
hasChild() {
return this.items.children && this.items.children.length;
}
},
methods: {
toggle() {
if (this.hasChild) {
this.canOpen = !this.canOpen;
}
}
}
};
</script>
在进行组件递归时,name属性是必不可少的,以保证其可以引用当前的组件。
然后再在外部引入这个TreeMenu组件
<template>
<div id="app">
<ul v-for="(item, index) in items" :key="index">
<tree-menu :items="item"></tree-menu>
</ul>
</div>
</template>
<script>
import treeData from "./components/data";
import TreeMenu from "./views/TreeMenu";
export default {
components: { TreeMenu },
data() {
return {
items: treeData
};
}
};
</script>
大功告成。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=1680

