webstorm怎么配置前端项目debug
在前端的项目开发中,webstorm是一个很强大的IDE,那么在webstorm中,怎么去配置前端代码的debug?
准备工作
在开始调试前,您需要确保您的项目已经在WebStorm中正确地配置并且已经可以运行。您需要确保您已经安装了Node.js,并且已经通过npm安装了您的项目所需的所有依赖。
添加调试配置
要在WebStorm中调试前端应用程序,需要添加一些debug的配置。WebStorm支持多种调试器,包括Chrome和Firefox等Debug方式。在本文中,将以Chrome Debug为例。
首先,需要将你的项目跑起来,比如你项目是使用cra脚手架创建的,那么就是执行如下命令。
npm run start
启动之后项目将会运行在3000端口,可以通过localhost:3000访问到。此时,在webstorm的右上角位置添加配置。

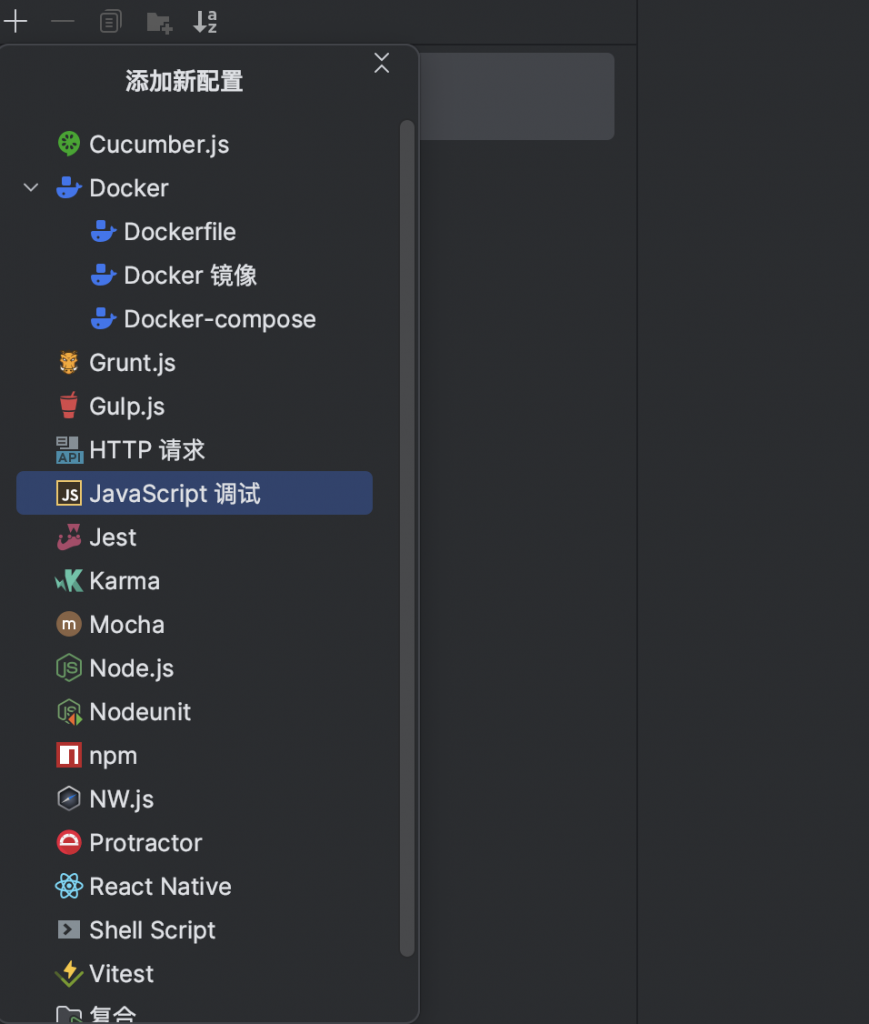
在弹出的对话框中点击左上角的添加按钮,选择添加Javascript调试。

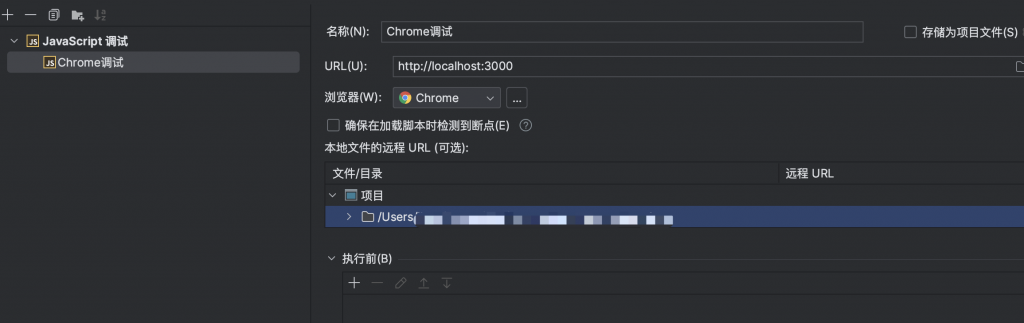
给Javascript调试补充完整配置信息即可,如下图所示。

这里名称可以自定义命名,比如我这里是Chrome调试,URL需要填写项目当前访问的地址,比如此处是http://localhost:3000,浏览器选择Chrome,表示在Chrome中进行代码Debug。
配置完成之后点击确定即可。
启动调试
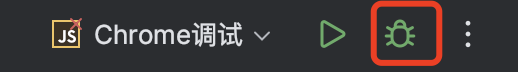
选择右上角刚才配置过的Chrome调试配置,点击Debug按钮(或者使用快捷键Shift + F9)以Debug方式启动。

点击之后,将会打开一个全新的Chrome浏览器。在Chrome浏览器中,你可以操作应用程序并进行调试。当代码执行到你设置的断点时,调试器将暂停执行并在WebStorm中显示源代码。
- 本博客所有文章除特别声明外,均可转载和分享,转载请注明出处!
- 本文地址:https://www.leevii.com/?p=3302

